قائمة المحتويات
01 من 32✅✅ Checklist Design – قائمة مهام التصميم

من المواقع الرائعة والتي لا يعرفها معظم المختصّين في مجال التصميم
الموقع بيحتوي على تجميعة ضخمة من كل مراحل مهام تصميم أي منتج رقمي تقريبًا، بالإضافة إلى تحديثه بإستمرار بالمهام الجديدة👌،
وتلميحات ونصائح عن أي مرحلة💡، مع مجموعة مصادر فائقة الجودة.
الموقع كنز يستحق الزيارة والاحتفاظ به ومشاركته مع زملائك في فريق العمل

02 من 32✅ Noise and Gradient – موقع يقوم بعمل خلفيات Trendy

وأيضاً جمعتلكم أفضل مواقع مفيده جدا تقدر من خلالهم تجيب جريدينت او تدرج لوني من المشهورين ويحولهملك لـ كود CSS
- http://www.colorzilla.com/gradient-editor/
- http://uigradients.com/#CalmDarya
- http://www.cssmatic.com/gradient-generator
- http://gradients.io/
- http://www.perbang.dk/rgbgradient/
- http://colorfulgradients.tumblr.com/
- http://mrmrs.io/gradients/
- https://www.gradient-animator.com/
03 من 32✅ UX Challenges (كل الـtools ليك كـUI/UX Designerواللي هتفيدك فى الـ UX Process)


أنتباه ![]()
![]() لازم تعمله save لو بتشتغل UI/UX لانه مهم جداااااا لانه يحتوي علي كل ال tools ليك كUI/UX Designerوال هتفيدك فى ال ux process
لازم تعمله save لو بتشتغل UI/UX لانه مهم جداااااا لانه يحتوي علي كل ال tools ليك كUI/UX Designerوال هتفيدك فى ال ux process
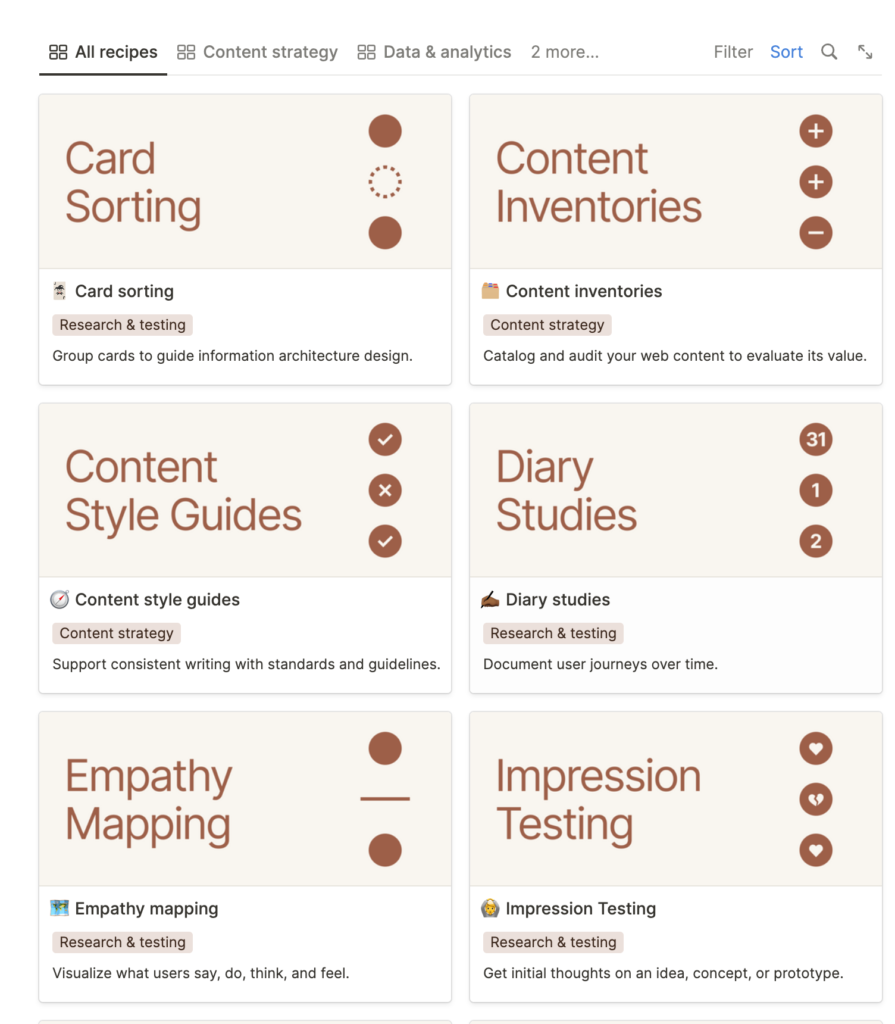
04 من 32✅ The UX Cookbook – مجموعة متعمقة مصنوعة يدويًا لتبدأ في كل ما يتعلق بتجربة المستخدم – بحث المستخدم والتصميم
The UX Cookbook هو موقع يحتوي على وصفات مصممة بعناية لمساعدتك في البدء في كل ما يتعلق بتجربة المستخدم (UX)، بما في ذلك البحث عن المستخدمين، والتصميم، واختبار الاستخدام، والمزيد. نحن نقوم دائمًا بتحضير وصفات جديدة، لذا تحقق بانتظام!

تم إنشاء The UX Cookbook بواسطة فريق تجربة المستخدم في مكتبات جامعة أريزونا وأعضاء مجتمع UX@UA. الموقع مصمم بواسطة نوشن للمعلومة 🙂
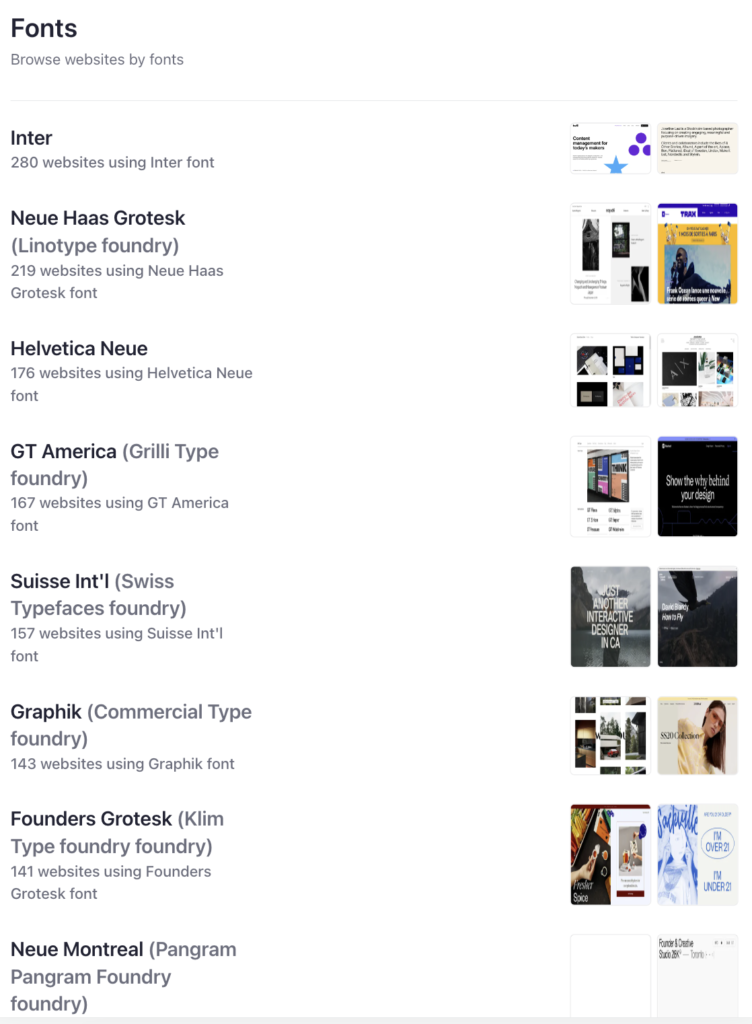
05 من 32✅ محتار بين الخطوط الموقع maxibestof يساعدك على تصنيف المواقع بالخطوط
الموقع https://maxibestof.one/typefaces ↗ هو موقع يهتم بتصفح المواقع حسب الخطوط المستخدمة فيها حيث يعرض قائمة بالخطوط المستخدمة في المواقع المختلفة، مثل Inter وNeue Haas Grotesk وHelvetica Neue وغيرها.

رابط صفحة الخطوط في الموقع هنا
كما يوجد اقسام اخرى فيها الهام لتصميمات المواقع هنا
06 من 32✅ Gridi – هتساعدك في طباعة ورقة مريحة للشغل اليدوي 🙂

بالنسبه للسكيتش بوك الي بنعمل عليه الـ Wireframe وده للناس الي لسه بتحب تسكتش وتفكر بورقه وقلم زي حلاتي ![]() ف انا بحملهم من موقع Gridi وزي ما واضح من الصوره كده بتقتدر تختار نوع الجهاز وتختار التقسيمه المريحه ليك في عدد الاسكرينز في الورقه وتوزيعه الننقاط وتحملها مجاناً.
ف انا بحملهم من موقع Gridi وزي ما واضح من الصوره كده بتقتدر تختار نوع الجهاز وتختار التقسيمه المريحه ليك في عدد الاسكرينز في الورقه وتوزيعه الننقاط وتحملها مجاناً.
ملحوظه: انت ممكن تطبع كذا واحده وتروح لمكتبه تكعبهملك مع بعض انا عملت السكيتش بوك بتاعي كده ![]()
ده لينك الموقع:https://www.gridi.page/
07 من 32✅ مرجع مصطلحات تصميم المحتوى وكتابة تجربة المستخدم
Content Desing & UX Writing Glossary
Content Desing & UX Writing Glossary


رابط الموقع هنا
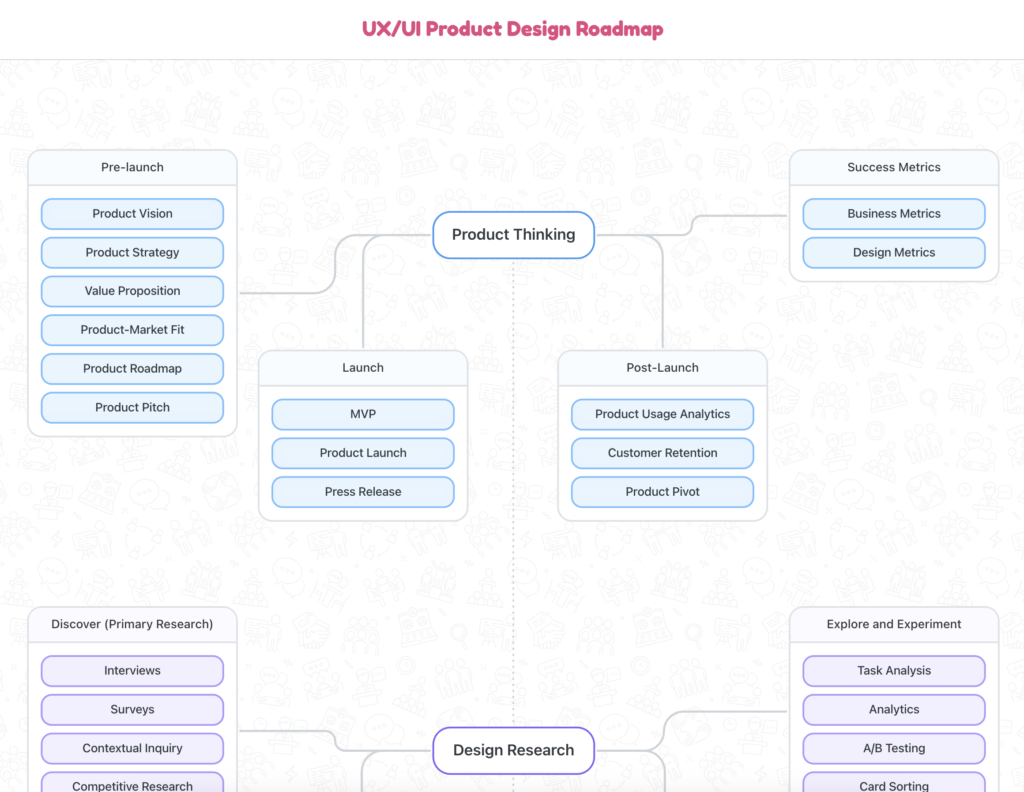
08 من 32✅ملخص شامل لمراحل مختلفة من عملية تصميم المنتج

ملخص شامل لمراحل مختلفة من عملية تصميم المنتج بالإضافة إلى التقنيات المستخدمة لكل خطوة وتنظيم المواضيع وملء الفجوات في المعرفة لمصممي UX ومصممي المنتجات. مع نقاط مفيدة وإرشادات للتفكير في المنتجات والبحث التصميم وتصميم UX وتحسين الاتصال.
https://product-design-roadmap.com/
09 من 32✅ ايه هي استخدامات الـ The principle of 8pt Grid
و عاوز تعرف ايه هي استخدامات الـ8 points grid غير انها بتوحد المسافات والمقاسات بين عناصر الواجهة عشان تحقق الـconsistency
فيه مبدأ اسمه Scrollable Content Awareness وهو باختصار
المؤشر اللي بيعرف اليوزر ان الـcontainer دا scrollable او لا (Scroll Indication) عشان يعرفه ان فيه محتوي غير مرأي ف انت المفروض تسكرول سواء كان رأسى او أفقى عشان تظهر المحتوي دا

وبالتالي يحقق مبدأ الـProgressive Disclosure وهو
اني مش هقدر اعرض كل المحتوي بتاعي مرة واحدة بسبب
١- محدودية شاشة الموبايل او الكمبيوتر
٢- عشان مرهقش دماغ المستخدم بالعناصر الكتير المعروضة وهو ما يعرف بالـCongnetive load
وعشان نحقق المبدأ دا بتاع الـScrollable Content Awareness ببيقابلنا اكبر مشكلة وهي اختلاف احجام شاشات الموبايل والكمبيوتر وعشان تقعد تختبر انك حققت المبدأ دا في كل مقاسات الموبايلات للابليكيشن بتاعك ف انت محتاج كم مهول من الوقت في التيستينج وهو دا اللي بيوفره هنا الـ8 points grid approach
لو شايف الموضوع سهل ف بص علي ابليكيشن
Orange v7.4.0 [current version, galaxy S10+, 29 June 2023]
هتلاقيهم رغم انهم مهندلين دا في السيكشن التاني إلا انهم وقعوا فيه بردو في السيكشن الأول في نفس حجم الشاشة ما بالك بقا ب بقية احجام الموبايلات التانية ؟

انا قعدت شهور بدفع اشتراك النت بفوري رغم ان أورانجبتقدم الخدمة دي من التطبيق وهو اوريدي متثبت عندي ولكن عشان مبدأ بسيط زي دا متهندلش علي الحجم دا من الشاشة مقدرتش اكتشفها ومكنتش محتاج غير horizontal scroll عشان اكتشفها بس مكنش فيه اي indicator بيعرفني دا وروحت لابليكيشنز منافسة تانيه استخدمها
البوست من كتابة El-said Gamal
مهتم عن الموضوع اقرا المقالة دي The Comprehensive 8pt Grid Guide

10 من 32

UX for Beginners A Crash Course in 100 Short Lessons كتاب مناسب جدا للمبتدئين في UX وعامل Cover كويس هو مش Detailed هو بيديك فكرة عن المجال وكل ال Topics ال موجودة وجودة الكتاب original جاهز للطباعة
13 من 32✅ 10 مواقع تقدر تحمل منها ايقونات SVG مجانية

- https://www.flaticon.com/
- https://freeicons.io/
- https://uxwing.com/
- https://icons8.com/icons
- https://www.iconfinder.com/
- https://thenounproject.com/
- https://www.iconpacks.net/
- https://iconscout.com/unicons
- https://icons.pixsellz.io/
- https://visualpharm.com/
14 من 32
موقع ده ربنا يبارك لصاحبه 😅
الموقع ده انقذني فعلا لو انت شركه تطوير مواقع ومش عارف العميل عايز ايه ومحتار توصله الفكره ازاي او العكس مش عارف توصل الفكره للمبرمج اللي هيشتغل علي المشروع ..
الموقع ده بيمدك بنماذج مختلفه لصفحات الموقع تقدر من خلالها توصل الفكره سواء للعميل او المبرمج بشكل واضح وخدها نصيحه من صديقك دائما حاول ان الاجتماعات تبقي مسجله عن طريق زووم منعا للتشتت ومنعا ل قيل وقال وبالتوفيق 👌
15 من 32

إلى كل مطور Frontend: مشروع جديد وواعد قام بعمله Adam Argyle من فريق Google Chrome. فكرته هي وجود أكثر من 350 متغير (CSS Variables) لجميع الأمور اللازمة للتصميم مثل (الألوان، الخطوط، الأحجام، المسافات.. الخ). مفيد جداً للاستخدام ولا يشترط استخدام كلاسات معينة مثل بعض أطر العمل (Tailwind, Bootstrap وغيرها).
الشيء الذي أسعدني هو ذكر مقال لي عن تقنية Conditional Radius وتوظيفها في المشروع.
From ishadeed
16 من 32

لو أنت مصمم أو شركة بتحتاج Resouces بشكل مستمر زي الـ Icons, Illustrations, UI Kits وغيرها، فأنا برشح وبقوة الإشتراك مدى الحياة في موقع UI8.net.
الإشتراك مدى الحياة ممكن تشارك فيه أنت وأصحابك لو أنتوا شغالين مثلًا Freelancers، أو شركة عندها تيم، وده لأن أسعار الIconsets والUI Kits غالية أونلاين.
أنا مشترك بالفعل مع كذا حد من اكتر من سنة وأنا مسئول عن الإشتراك ده، وعن تجربة الموضوع فارق جدًا مع الكل، وبرشحه الحقيقة للي مهتم لعل حد يستفاد.
وأفضل طريقة لإدارة الحساب ده إن حد هو اللي يتولى موضوع الإشتراك، ومش أكتر من شخص علشان الحساب مايتقفلش، وينزل الحاجات ويعيد رفعها على Google Drive مثلًا، اللي بالمناسبة برده اشتراكه السنوي من مصر رخيص مقارنة بباقي الدول.
الإشتراك غالي شوية، حوالي 948$، ومش هتلاقيه على الموقع ضمن الاشتراكات اللي تقدر تشتريها وأكبر اشتراك عندهم السنوي وسعره 368$، فكنوع من الاستثمار في الشغل وبما إنك بتحتاج الحاجات دي بشكل مستمر، فالأفضل تختصر على نفسك الموضوع وتشترك في عرض مدى الحياة ده.
تقدر تشترك من خلال اللينك ده، وهيحولك مباشرة على سلة الشراء وتدفع بالفيزا أو Paypal.
https://bit.ly/UI8LifeTime
Source here

17 من 32✅كنز من المحتوي الخاص بمواقع ال eCommerce

لو انت شغال علي مشروع او Product له علاقه بال eCommerce يبقي الموقع دا لازم تبقي بتستخدمه علطول، الموقع دا عباره عن كنز من المحتوي الخاص بمواقع ال eCommerce.
الموقع عامل Benchmarking عظيم جدا لاغلب مواقع ال eCommerce المشهوره و بيقدم Screenshots وتفاصيل كتير جدا عن كل واحد من مواقع ال eCommerce دي، دا بالإضافة لكمية المقالات عن الـ Best Practices المدعومة ب Research قوى جدا.
كمان مقسم المحتوى بشكل ممتاز، يعني ممكن تدخل تقرا بس عن ال Search Experience او ال Cart & Checkout و كل اجزاء اي موقع eCommerce.
المحتوى اللي بيتقدم هناك كان مفيد جدا بالنسبه ليا شخصيا لما اشتغلت فتره علي كذا مشروع eCommerce.
المحتوى في جزء كبير منه محتاج تدفع علشان تاخد Access لل Reports الي بيطلعوها و لكن المحتوى المجاني اكثر من كافي بصراحه.
لينك الموقع: https://baymard.com/
18 من 32✅ UX bites أحد أفضل المواقع للتوسع بمعرفتك بتصميم تجربة المستخدم

أحد أفضل المواقع للتوسع بمعرفتك بالتصميم وخصوصاً تصميم تجربة المستخدم بين فترة وتانية بشوف شو بنزلو بقسم ال UX bites
إلي اذا بدك تسألني شو ممكن يفيد فهو بيحتوي على إضاءات على تصاميم ل تجارب فعلاً موجودة بتطبيقات
![]() إلي ممكن تستفاده من الموقع هو انك:
إلي ممكن تستفاده من الموقع هو انك:
1. رح تغذي دماغك بتصاميم واقعية ليست مبنية فقط على معيار الجمالية متل ما بتلاقي على بيهانس ودربل بالغالب
2. رح تلاقي خيوط للتوسع بمفاهيم بعلم النفس الي بيساهم بشكل أساسي برسم تجربة مستخدم قوية
3. رح تلاقي أيضاً شرح بشكل مبسط للتأثير الي رح يصير لما تكون التجربة مصممة بال Screen إلي برأي بخليك لسا تفهم أكتر شو فعلاً بصير لما نعمل هيك وهل هاد الشي إلي بدنا هو المستخدم يحسه ويفكر فيه
رابط الموقع بتلاقيه بأول تعليق
19 من 32✅ الانيميشن في تجربة المستخدم Animation Handbook
ملخص سريع لمبادئ تفاعل واجهة المستخدم التي يجب على كل مصمم تجربة مستخدم معرفتها👇

Microinteractions occur in 4 stages:
- 💎Trigger: user action or system state change
- 💎Conditions: system rules that define what microinteraction is triggered
- 💎Feedback: visual, audio, haptic changes to the user interface
- 💎Mode: what happens once the microinteraction is complete–state or UI changes
There are 5 primary types of UI animations:
- 🔶️Loading and progress
- 🔶️State changes
- 🔶️Navigation
- 🔶️Feedback
- 🔶️Branding
📍You can download the “Animation Handbook” here for more information: –
للتحميل من هنا https://lnkd.in/e_-Dhhs
✅ حسابات ستفيدكم في هذا المجال ” انصح بمتابعتهم
انضم لاكبر تجمع خاص بالـ UI/UX Designers العرب علي التيلجرام هناك الكل بيشارك وبينشره مشاريعهم عشان ياخده ريفيوز ويطورو من نفسهم رابط الـ تشانل :
دول لينكات علي انستجرام فيهم كل حاجه تخص ال UI/UX ان شاء الله تستفيدوا منها بتشرح كل حاجه بشكل مبسط و سهل
- https://instagram.com/uxbucket
- https://instagram.com/uxswipe
- https://instagram.com/uxbrainy
- https://instagram.com/janm_ux
- https://instagram.com/uiuxdailytips
- https://instagram.com/interfacely
- https://instagram.com/uiuxcreative
- https://instagram.com/ui_gradient
- https://instagram.com/ux_sphere
- https://instagram.com/uxconnect
وايضاً مواقع آخرى:
- قناة يوتيوب https://www.youtube.com/c/EhabFayez
- موقع https://ishadeed.com/
- مقالة “دليل مكثف لكيفية كتابة CSS للمواقع من اليمين إلى اليسار.” الرائعة!
20 من 32✅ مصادر للبدء في UI/UX
إليك هذه المصادر التي سوف تفيدك حتما في البدء في مجال تصميم واجهة وتجربة المستخدم
1- design principles
https://lnkd.in/eMTwKi4h
2- learn colors
https://lnkd.in/e-5CjkcJ
3- typography
https://lnkd.in/e5wxv-yZ
4- laws of UX
http://lawsofux.com
5- human interface
https://lnkd.in/erqAu3iJ
6- nielsen norman
http://www.nngroup.com
21 من 32✅ مواقع مفيدة للبدء في التصميم بشكل عام والـ UX UI بشكل خاص
Photo Websites :
- https://pixabay.com
- https://www.pexels.com/
- https://stocksnap.io/
- https://unsplash.com/
- https://www.foodiesfeed.com/
- http://kaboompics.com
- http://www.gratisography.com/
- http://isorepublic.com
- https://magdeleine.co
- http://fancycrave.com/
- https://picography.co
- http://imcreator.com/free
- https://picjumbo.com
- http://www.lifeofpix.com/
Vector Websites :
- https://www.vectorstock.com/
- http://www.freepik.com/
- http://all-free-download.com/free-vectors/
- https://www.freevector.com/
- https://www.vecteezy.com/
- http://www.freevectors.net/
- https://www.1001freedownloads.com/free-vectors/
- http://vector.me/
- http://www.vectorportal.com/
Icon Websites :
- flaticon.com
- thenounproject.com
- https://icons8.com/
- https://iconmonstr.com/
- https://icomoon.io/
- https://fontawesome.com/
- https://smashicons.com/
- https://www.iconic.com/
Not Searchable Stocks :
- http://jaymantri.com/archive
- http://publicdomainarchive.com/
- http://imcreator.com/free
- http://publicdomainarchive.com/
- http://jaymantri.com/
- http://getrefe.tumblr.com/
Mockups :
- https://www.pixeden.com/free-graphics- –
- http://graphicburger.com/mock-ups/
- https://medialoot.com/browse/?price=free
- https://pixelbuddha.net/freebies/tag/mockups
- http://p-px.com/
- http://mockupworld.com/
- https://artboard.studio/
- https://shotsnapp.com/
- https://smartmockups.com/
- https://mockuuups.studio/
- https://threed.io/
- https://www.ls.graphics/
- https://www.graphicpear.com/
- https://mrmockup.com/
- https://themockup.club/
Color Websites :
- http://bit.ly/2YsN8Ff
- http://bit.ly/30eHA33
- https://adobe.ly/2YyuMTx
- http://bit.ly/2VlO1NV
- https://coolors.co/
Illustration Websites :
- https://www.humaaans.com/
- https://frrames.com/
- https://www.youworkforthem.com/
- https://stubborn.fun/
- https://iconscout.com/paper-illustrations
- https://undraw.co/
- https://www.drawkit.io/
- https://whoosh.com/
- http://ouch.com/
Font Websites :
- https://befonts.com/
- https://fonts.google.com/
- https://arbfonts.com/
UI Inspirations :
- https://dribbble.com/
- https://www.behance.net/
- https://interfaces.convertux.com/
- https://pttrns.com/
- https://www.awwwards.com/
- http://collectui.com/
- https://uimovement.com/
- https://www.pinterest.com/
- https://www.uplabs.com/
- https://ui8.net/
22 من 32✅ قنوات على اليوتيوب قنوات بتشرح UI/UX

23 من 32✅ أشياء مهمة لا تنساها بالتصميم
تذكر دوما تصميمك يصبح أكثر فاعلية إذا اهتممت في التفاصيل
- Style guide
- User guide
- Error States
- Dialog
- Toasts
- Empty states
- No connection
- 404
Soruce: Bashar Louzon
جمعت لك في هذا #البوست أكثر من 60 مصدر ستفيدك في مجال تصميم ال UI/UX!

فضل البوست, ستحتاجه لاحقًا!
إعادة نشر لتعم الفائدة!
مصادر للتطبيق العملي والممارسة!
http://UXTOOLS.COM – https://uxtools.co
http://SHARPEN.DESIGN – https://sharpen.design
http://FAKECLIENTS.COM – https://fakeclients.com
http://GOODBRIEF.IO – https://goodbrief.io
مصادر للخطوط!
GOOGLE FONTS – https://fonts.google.com
ADOBE FONTS – https://fonts.adobe.com
ARAB FONTS – https://arbfonts.com
Brushez – https://lnkd.in/d_E8gGvZ
AWWWARDS FREE FONTS – https://lnkd.in/dg6y3bJY
CUFON FONTS – https://lnkd.in/d8wie5-H
NOOTYPE – https://nootype.com
مصادر للقراءة والتعلم!
Areative – https://ar-eative.com
Ahmed Sekmani – https://asekmani.com
UX PLANET – https://uxplanet.org
NN GROUP – https://nngroup.com
SMASHING MAGAZINE – https://lnkd.in/dx947ytx
PROTOTYPER IO – https://prototypr.io
– https://austinkleon.com
مصادر لأفضل Mockups
PREVIEWED – https://previewed.app
CANVA – https://canva.com
BEHANCE – https://behance.net
SMART MOCKUPS – https://smartmockups.com
UNBLAST – https://unblast.com
PIXEDEN – https://pixeden.com
MOCKUPS-DESIGN – https://lnkd.in/dr8Y-vPT
FREEPIK
مصادر للألوان
COOLORS – https://coolors.co
PALETTON – https://paletton.com
KHROMA – http://khroma.co
ADOBE COLOR – https://lnkd.in/dJxtgxgY
MUZLI COLOR – https://colors.muz.li
COLOR-HUNT – https://colorhunt.co
DESIGN SEEDS – https://lnkd.in/dk7jdE47
مصادر للأيقونات!
THE NOUN PROJECT – https://lnkd.in/duzvbA67
FEATHER ICONS – https://feathericons.com
ICONLY – https://iconly.io
FLAT ICON – https://flaticon.com
ICONS8 – https://icons8.com
FONT AWESOME – https://fontawesome.com
مصادر للرسومات!
UNDRAW – https://undraw.co
FREEPIK – https://freepik.com
HUMAAANS – https://humaaans.com
VECTEEZY – https://vecteezy.com
BLUSH – https://blush.design
WHOOSH – https://whoosh.com
DRAWKIT – https://drawkit.com
LS GRAPHICS
مصادر للإلهام!
DRIBBBLE – https://dribbble.com
INSTAGRAM – https://instagram.com
BEHANCE – https://behance.net
AWWWARDS – https://awwwards.com
MOBBIN – https://lnkd.in/dr9EgwVf
PINTEREST – https://pinterest.com
http://MUZ.LI – https://muz.li
Source: Here
24 من 32Learn the Design Systems with this Ultimate Study Guide 👇

Design Systems 101
https://lnkd.in/emXYQP66
Atomic Design
https://lnkd.in/eTPsBkau
5 Pillars of a Design System
https://lnkd.in/eizTTnQp
Visual Design in UX: Study Guide
https://lnkd.in/eVqU9knn
Design-Pattern Guidelines: Study Guide
https://lnkd.in/eN3YBnhg
Color in Design Systems
https://lnkd.in/eeRPiK9V
Space in Design Systems
https://lnkd.in/e5ZWyuwr
Typography in Design Systems
https://lnkd.in/eiWPCAh9
Design Systems for user interfaces
https://lnkd.in/eKqNpq38
Component Standardization
https://lnkd.in/e-AUR9fr
Variant-driven Components
https://lnkd.in/eeM-PSNK
Subcomponents
https://lnkd.in/eNpfbVpm
Documenting Components
https://lnkd.in/erjBe3De
Introduction to design tokens
https://lnkd.in/e3SZ5gXE
Design Tokens 101
https://lnkd.in/eW3GBjwk
Design Tokens 2.0
https://lnkd.in/eSw5qvXd
Pro tips of creating a design system
https://lnkd.in/edwEme-5
Top websites to learn design systems:
https://lnkd.in/eMvWT4DK
https://lnkd.in/ecWZcXjU
https://lnkd.in/etHA2mje
Thought leaders to follow:
Romina Kavcic
Nathan Curtis
Ultimate design system resources & tools list:
https://lnkd.in/e2nMtagh
https://lnkd.in/ev2rDdue
تعلم كتابة تجربة المستخدم باستخدام دليل الدراسة النهائي 👇

Definition
https://lnkd.in/efjndhyA
https://lnkd.in/eqgvFvJH
Word design
https://lnkd.in/endPTS_t
Voice and tone
https://lnkd.in/eSfMmB6i
https://lnkd.in/e3FrJv-2
Progressive disclosure
https://lnkd.in/eiV2KrF9
Inverted pyramid
https://lnkd.in/eYrH6A6r
Error messages
https://lnkd.in/e8EgkhxD
Empty states
https://lnkd.in/eSYhvUmG
Storytelling
https://lnkd.in/ehBxcnuW
Words to avoid
https://lnkd.in/eSprp5pm
Dos and don’ts
https://lnkd.in/epaE7xgA
Heuristics
https://lnkd.in/eVT_EswC
Content audit
https://lnkd.in/eC_NH3KN
https://lnkd.in/eDCBvnye
Content strategy
https://lnkd.in/eW7fexM5
Accessibility
https://lnkd.in/ecxD7-bB
Content design system
https://lnkd.in/eAJMRaD8
Study guides
https://lnkd.in/enKf2sPv
https://lnkd.in/ekWYt9Hm
Repositories of UX writing resources
https://lnkd.in/eG2g_Fqu
https://lnkd.in/e357n6Yj
https://lnkd.in/eYm24dWw
https://lnkd.in/eJkqs3Yy
https://lnkd.in/e8RmKckg
https://lnkd.in/ePemdQpF
💎إذا كان من الصعب الاطلاع على كل ذلك، فما عليك سوى زيارة الروابط إلى المستودعات والعثور على كل ما تحتاج لمعرفته حول كتابة تجربة المستخدم.
من أكتر الأسئلة اللي بتتسأل لغاية دلوقتي لأي مبتديء في الـ UX هو أنه عايز يعرف تفصيليا معني UX وتخصصه إيه تحديد؟ وكمان التفريق بينه وبين UI والجرافيك ديزاين، أنا لحد النهاردة بشوف الأسئلة دي وكتير بشوف إجابات غير موفقة، فمن خلال مجموعة بوستات تعريفية بمجال UX هنجاوب على الأسئلة دي

هنجاوب ببساطة على أول سؤال:
25 من 32👋 ١. إيه هو UX ؟
لو أنت قبل كده اشتريت أي منتج أون لاين
أو استخدمت أي موقع أو تطبيق خاص بطلب خدمة زي مثلا
انك تعمل أوردر من مطعم
أو تتابع حسابك في البنك من خلال تطبيق البنك
أو تحضر محاضرة أونلاين
فكده أنت اسمك مستخدم User.
.
لما تستخدم أو تتعامل مع الموقع أو التطبيق ده
كده أنت بتمر بتجربة مع الموقع أو التطبيق
سواء كانت هذه التجربة إيجابية أو سلبية
دي بنسميها تجربة Experience.
.
من هنا جاء مصطلح تجربة المستخدم User Experience
اللي هي اختصارها UX
يعني التجربة التي يمر بها المستخدم أثناء استخدامه لموقع أو تطبيق أو أي منتج رقمي.
والمنتج الرقمي اللي هو أي تطبيق أو موقع أو سوفتوير أو برنامج وهكذا.
.
فالعادي والمنطقي إن أي بزنس بيعمل تطبيق معين
بيكون هدفه أن يمر المستخدم بتجربة إيجابية ومرضية أثناء استخدامه للتطبيق
وبالتالي ده هينعكس بشكل ايجابي على تحقيق الغرض من التطبيق
وبالتالي تحقيق أهداف البزنس.
.
ومن هنا كانت أهمية دراسة وتحليل تجارب المستخدمين أثناء استخدامهم للتطبيقات.
علشان نقدر نحدد ايه احتياجات وخصائص المستخدم
وايه المشاكل والأخطاء في التطبيق
واللي بتظهر وبنعرفها من خلال استخدام المستخدم
وبالتالي نقدر نصمم التطبيق المناسب
ونصمم حلول تطور التطبيق وتحل أي مشكلات وأي أخطاء
ولما نحل المشكلات دي هنقدر نحقق تجربة أفضل للمستخدم.
.
وهنا لازم نفهم نقطة مهمة جدا
وهي ان تصميم أي موقع أو تطبيق بيتم عن طريق أننا نعرف أفضل شكل من وجهة نظر المستخدم User
لأنه هو صاحب التجربة
وهو المستهدف من بناء التطبيق.
وده بيتم عن طريق البحث وتحليل سلوك المستخدم
.
فمن خلال البحث والتحليل
نقدر نلاقي الشكل الأفضل للتصميم
والحلول الأنسب لأي مشاكل في التصميم.
فالمستخدم هو محور اهتمام البزنس
وهيكون ضروري معرفة ايه أفضل الطرق اللي بيفضلها المستخدم -اللي هو الزبون-
أو عادة ما يسلكها
علشان يوصل لهدفه من استخدام التطبيق.
.
وعلشان توصل لأفضل الطرق دي و أفضل شكل للتصميم
كان لابد أن تكون أول خطوة لتصميم الموقع أو التطبيق
هو اننا نعرف احتياجات وسلوك المستخدم المستهدف ده
طيب ازاي هنقدر نعرف احتياجات وسلوك المستهدف؟
.
أكيد عن طريق البحث
ودي اول مرحلة من مراحل تصميم تجربة المستخدم.
.
المرحلة الأولى – البحث RESEARCH
.
علشان منضيعش وقت في تصميم تطبيق لا يناسب البزنس ولا المستخدم
ولا يحقق أي أهداف للبزنس
ولا يغطي احتياج العميل
فنضطر نبدأ من الأول
علشان نعرف فين المشكلات
وهنرجع تاني بالضرورة لمرحلة البحث
علشان نحل المشاكل.
لذلك لابد أن تكون البداية هي البحث
وأن لا نتجاهل الاستثمار في البحث.
.
المرحلة الثانية – تصميم الحلول PROTOTYPE
.
وفيها بنبدأ نصمم نماذج ومقترحات للتطبيق
بناءا على النتائج اللي وصلنالها في مرحلة البحث.
.
المرحلة الثالثة – الاختبار TEST
.
واللي فيها بنختبر النموذج ومدى فعاليته للمستخدم
وإذا كان فيه مشكلة نرجع للمراحل السابقة نحلها
وبعدها نرجع تاني للاختبار لغاية ما نعتمد التصميم النهائي للتطبيق.
.
ده مدخل بسيط لتعرفة إيه هو مجال التصميم لتجربة المستخدم UX ، مقدمة من محمد علاء.

26 من 32👋 ٢. أهمية التصميم لتجربة المستخدم UX
…
وظيفة تصميم تجربة المستخدم تقديم تجربة مريحة للمستخدم.
يعني وهو بيستخدم التطبيق مش تايه ولا صعب يوصل لهدفه.
يعني اللينكات واضحة ، التنقل سهل ، يعني مش بيتوه ويتلخبط.
متصنف كويس لأقسام واضحة، وفي خريطة واضحة للتنقل.
كل عنصر سواء نص أو صورة أو زرار في مكان مناسب.
في أقل وقت وخطوات بقدر يحقق مهمته بنجاح.
ألوان وخطوط ومقاسات مناسبة لكل شاشة سواء PC او تابلت أو موبايل أو اي حاجة تاني.
الموقع مش بطيء أو تحميله صعب.
لو مستخدم عنده مشكلة في النظر أو السمع أو اللمس يقدر يلاقي طرق مختلفة للتصفح بما يناسب وضعه.
.
يعني مثلا لو مشكلة عند مستخدم مع الإضاءة والألوان الفاتحة يكون عنده إمكانية لقلب الشاشة لنظام Dark Mode
فيقدر يتصفح بسهولة ومن غير إرهاق.
لو حد نظره ضعيف أو ضعيف في القراءة، هيقدر يلاقي طريقة للتصفح بالاستماع… وهكذا.
.
العملية كلها مسألة تنظيم وترتيب التطبيق بما يناسب دماغ وسلوك المستخدم المستهدف.
يعني الطريقة اللي هو بيفكر بيها وبيتفاعل بيها هي أنسب قرار لتحديد شكل التصميم.
حتى ولو ده مش متفق مع ميولي الشخصية كمصمم .
لكن أنا مش بصمم لنفسي وأنا مش طرف في الموضوع .
فمينفعش أدخل رأيي في الموضوع إلا في حدود شغلي كمصمم مش كمستخدم.
.
كده نقدر نقول :
.
من غير بحث فإحنا بنتجاهل المستهدف الرئيسي اللي هو ممكن يكون مختلف عن المصمم عقليا وسلوكيا.
التصميم بالشكل ده مش بيخاطب المستهدف وبذلك مش هيعجبه ومش هيستخدمه بالشكل الأفضل ليه، حتى لو استخدمه مش هيحقق أقصى استفادة مطلوبة زي لو كان التطبيق اتصمم بناءا على دماغه وسلوكه هو نفسه.
.
كده نقول ان البحث لتجربة المستخدم هيتسبب في الآتي على سبيل المثال مش الحصر:
.
انخفاض تكاليف الدعم الفني وخدمة العملاء عارف ليه؟
لأن مبقاش في كمية المشاكل اللي بيواجهها المستخدم وتخليه يضطر يكلم خدمة العملاء كل شوية.
.
ارتفاع المبيعات لأن استخدام التطبيق سهل فبيخلي المستخدم مهما كان كسول يستخدم التطبيق ويعمل أوردر أو مبيعات…
.
تطوير البراند والولاء للعلامة التجارية نتيجة استخدام المستخدم للتطبيق كتير والاعتماد عليه واحساسه انه بقي جزء من يومه، غير انه بدأ يوصي بيه لناس تانية من سهولته وسلاسة تحقيق الهدف منه.
.
دي نبذة مختصرة عن أهمية UX واننا مينفعش نتخطى المرحلة دي وندخل لتصميم واجهة المستخدم علطول. مقدمة من محمد علاء

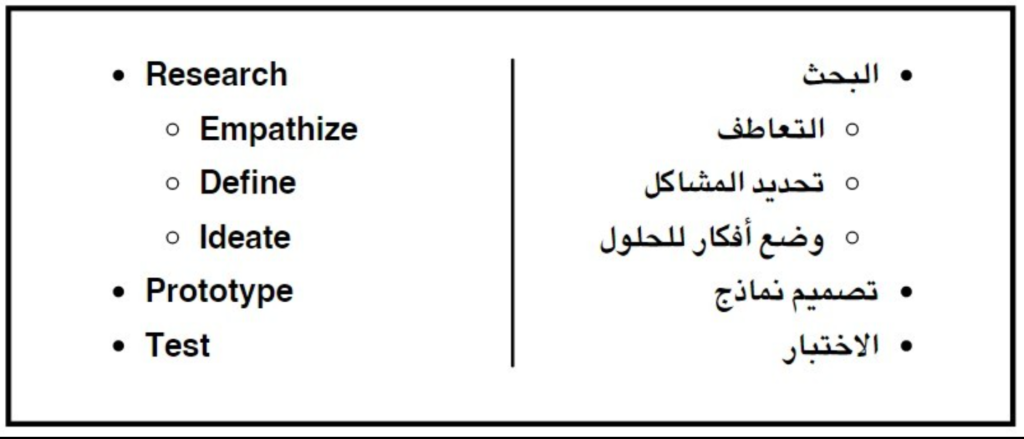
27 من 32👋 ٣. مراحل تصميم تجربة المستخدم UX Process
وده شكل بسيط للبروسيس اللي بنمشي فيها علشان نصمم منتج يرضي المستخدم…والعملية بتكون 3 خطوات ( البحث – التصميم – الاختبار ) وكل خطوة فيها تفاصيل وربما مراحل زي البحث كده :

1. البحث RESEARCH
عرفنا أن البحث هو أول مرحلة في مراحل تصميم تجربة المستخدمواللي بيقوم بيها اسمه UX Researcherواللي مطلوب منه:يكون عارف أهداف البزنس من وراء هذا التطبيقومعلومات عن المستخدم المستهدف وسلوكهوأفضل الحلول المناسبة ليهطبعا ده بعيدا عن التخمين والافتراضاتعلشان نوصل لنتائج واقعية وفعليةومش مجرد تخمينات أو وجهات نظر ممكن متكونش واقعية.ومن خلال البحث والتحليليقوم الباحث بتدوين الملاحظات والنتائج اللي وصل ليهافيبدأ يوصل لأفضل الحلول لتحقيق تجربة ايجابية للمستخدمطبعا بناءا على النتائج اللي وصل لهاالباحث ده طبعا بيكون ليه تقنيات وأدوات للبحث وللوصول للنتائج المطلوبة دي..
وعملية البحث بتتكون من 3 مراحل :المرحلة الأولى: Empathizeالمرحلة التانية: Defineالمرحلة التالتة: Ideate.
المرحلة الأولى: Empathizeوهو انك تحط نفسك مكان المستخدمتفهم احتياجاتهوتفهم الأفضل ليهوتتعاطف مع احتياجه أو مشكلتهوبالتالي هتلاحظ المشكلة من وجهة نظر المستخدموهتعرف توصل للمشاكل وتفهمها..
المرحلة التانية: Defineبعد التعاطف هنقهم احتياجات ومشاكل المستخدمهنقدر نحدد المشاكل والاحتياجات والمتطلباتودي المرحلة التانيةمرحلة تحديد المشكلات..
المرحلة التالتة: Ideateبعد تحديد المشكلاتهتيجي المرحلة التالتة من البحثوهي وضع الافتراضاتواقتراح أفكار للحلول..
2. تصميم نماذج للحلول PROTOTYPE
بعد مرحلة البحثاللي من خلالها حددنا المشكلات واقترحنا حلولتيجي المرحلة التانيةوهي مرحلة تصميم نماذج للحلولمبنية على ما وصلنا إليه من نتائج في مرحلة البحثوهي عبارة عن نموذج مبدئي للتصميم.اللي هي Wireframes و Prototype يحاكي التطبيق تماما..
3. الاختبار TEST
بعد تصميم نموذج للتطبيقتيجي مرحلة الاختباروهي أن يتم اختبار التطبيق المبدئي وهل هو مناسب للمستخدمفيتم اختيار مجموعة من المستخدمين وهم ضمن الفئة المستهدفةويقوم كل مستخدم بإستخدام التطبيقمع ملاحظة كيف يتم الاستخداموهل هناك أي عوائق أو صعوبات تعرض لها المستخدمهل كان من السهل للوصول لهدف المستخدموهكذا يتم تدوين هذه الملاحظاتحتى يتم تحديد إذا كان هناك حاجة للقيام بمجهود بحثي إضافيأو القيام بتصميم نموذج آخر يحتوي على تعديلات مناسبة للمستخدم.مقدم من محمد علاء
28 من 32👋 ٤. إزاي تبدأ في مجال UX؟ (الفرق بين UX و UI )

..
علشان نتكلم عن إزاي أبدأ في مجال UX ، لازم الأول تحدد إيه UX اللي انت تعرفه وفاهمه، علشان تعرف هو ده اللي انت عايزه ولا تقصد حاجة تانية، وعلشان تبدأ صح تمشي في الاتجاه اللي يناسبك من غير تضييع وقت أو إحباط.
.
طيب ليه السؤال ده؟
.
لأن أغلب اللي بيسألوا دايما عن مجال UX بيكون كلامهم عن حاجة تاني وغالبا بيقصدوا UI ودي مرحلة من مراحل UX لأن بيكون المقصود تصميم الواجهات والشاشات أوالجزء الخاص بال Wireframes و Prototype.. يعني جزء التصميم بس .. وإحنا وضحنا في البوست اللي فات إن UX فيها بحث وتصميم واختبار. وكتير من الناس مش بيحب جزء البحث ده وبيحب أكتر جزء التصميم.
.
طيب إيه الفرق بين UX و UI علشان أقدر أحدد؟
ببساطة في البوست ده هنحدد الفرق ده في نقاط:
.
تصميم واجهة المستخدم أو UI هي مرحلة من مراحل تصميم UX ، وهي المرحلة الكرييتيف اللي في الموضوع اللي بنبدأ فيها نتعامل مع الألوان والخطوط والأنيميشن والترانزيشن وبنتعامل مع الهوية البصرية والبراندنج.
.
لكن UX ده اسم البروسيس كلها من أولها لآخرها من بداية البروجكت لغاية التسليم. واللي واجهة المستخدم جزء منها، واللي بتبدأ بعد الاستقرار على النماذج النهائية للـ Wireframe و Prototype.
.
لو افترضنا ان التطبيق أو الموقع ده شقة، نقدر نقول أن UX هو شغل مهندس العمارة ، وUI شغل مهندس الديكور والتصميم الداخلي.
.
تصميم UX بيخطط للمبنى وأفضل أماكن المداخل والمخارج والغرف ودورات المياه وأماكن الكهرباء والتكييفات والسباكة، كل ده بما يناسب أفضل شكل لراحة الساكن، لكن UI هو شغل التشطيبات اللي هو غالبا الجماليات وإضفاء روح على الشقة، الألوان والديكورات والإضاءة وهكذا.
.
لما نتكلم بقى تحديدا عن تجربة المستخدم UX وواجهة المستخدم UI:
.
باختصار نقدر نقول:
.
تجربة المستخدم – كيف تشعر UX – How it feels.
واجهة المستخدم – كيف تبدو UI – How it looks.
.
واجهة المستخدم UI هي المحتوى.
تجربة المستخدم UX هي السياق.
.
إذا كانت واجهة المستخدم UI هي شكل الوجبة.
فإن UX هو مذاقها.
.
طيب في سؤال دارج دايما بيتسأل: هل ممكن أكون مصمم UI مش UX؟ أيوة طبعا عادي، هو المفروض أصلا أن في المشروعات الكبيرة كل مرحلة ليها متخصص فيها من البحث لمصمم UI. بس دايما يفضل كل واحد فيهم يكون عنده إلمام عن البروسيس كلها علشان يحصل تناغم في العمل بينهم وده يأثر بشكل إيجابي على نتايج المشروع.
التعلم ليه أشكال مختلفة:
1- التعلم بالسمع – فيديوهات ومحاضرات وندوات ولقاءات
2- التعلم بالبصر – الإستلهام inspiration أو مايسميه البعض (التغذية البصرية)
3- التعلم بالقراءة – كتب ومقالات ودراسات وابحاث
4- الكورسات – حضور كورسات أونلاين أو أوفلاين
5- التدريب العملي – في الشركات أو حضور ورش عمل في UX
6- تبادل الخبرات – من خلال جروبات المهتمين على السوشيال ميديا وقراءة دراسات الحالة
.
وأفضل كورس للمبتدئين علشان تبدأ هو :
كورس جوجل Google UX Certificate
https://bit.ly/3c6cykM

من محمد علاء
29 من 32👋 5. إزاي أبدأ في مجال UX؟ (التقنيات والأدوات)

الفرق بين الأدوات TOOLSوالتقنيات TECHNIQUES& METHODS .
.
ودي مشكلة كبيرة بتحصل كتير حتى بين المتخصصين
وهي الخلط بين الأدوات والتقنيات
واختزال الموضوع كله في مجرد أدوات
.
طيب إزاي؟
.
لما ييجي حد من المبتدئين ويقول أنا اتعلمت اليستريتور وفوتوشوب وإكس دي كده أبقى UXديزاينر؟
.
طيب نجاوب على سؤال شبيه:
استخدامك لجهاز الضغط معناه انك بقيت طبيب؟
طيب استخدامك لبرنامج أوتوكاد ، يعني أنك مهندس؟
.
أكيد لأ
لأن دي مجرد أدوات ، محتاجة قبلها دراسة وأصول وقواعد ودماغ مؤهلة تقدر تستخدم الأدوات دي لتحقيق الأهداف.
.
لازم نفهم إن التصميم مهنة زي الهندسة والعمارة وليها مناهج وقواعد اسمها تقنيات.
وعلشان ننفذ التقنيات دي بنحتاج أدوات تساعدنا سواء كان قلم رصاص ومسطرة أو كان تطبيق.
فالأدوات تساعد في تنظيم الشغل وتصنيف النتايج وعمل إحصائيات وهكذا…
.
مثال:
مصمم الجرافيك مش اللي بيستخدم فوتوشوب أو اليستريتور و 15 برنامج تاني!
دي أدوات بيستخدمها مصمم الجرافيك وممكن يستخدمها مصمم الاعلانات ، مصمم الهوية البصرية ، الفوتوجرافر ، مصمم المواقع ، مصمم السوشيال ميديا … حتى المدرس لو حابب يكتب امتحان على برنامج منهم بدل الوورد فممكن عادي.
.
لكن مصمم الجرافيك هو اللي دراس مناهج وقواعد وتقنيات التصميم زي نظريات الألوان والنسب وهكذا …
وممكن يستخدم أي عدد من الأدوات اللي تخليه يعمل شغله ويوسع أدواته على قد ما يقدر حتى لو شايف أن الوورد والباور بوينت ممكن يعملوا إضافة لشغله فممكن يستخدمهم كأدوات.
.
ولو افترضنا ان شركة أدوبي قفلت، وانتهت برامج فوتوشوب واليستريتور ، فهل ده معناه انتهاء مهنة تصميم الجرافيك!
أكيد لا ، لكن ده معناه أن في أداة من الأدوات انتهت وبنشوف أدوات بديلة عادي نحقق بيها شغلنا.
.
وكده لما نتكلم عن مجال UX
ففكرة أنك بتعرف تتعامل مع برامج وتطبيقات زي إكس دي وفيجما واليستريتور وغيرهم، فدي أدوات مالهاش أي فايدة من غير فهمك لمناهج وتقنيات التصميم لتجربة المستخدم UX.
.
فكده نفهم أن ال UX مش برامج وتطبيقات
ال UX هو مناهج وتقنيات زي مثلا :
.
User & Stakeholder interview
Requirements & constraints gathering
Competitive analysis
Persona building
Writing user stories
Journey mapping
Wireframing & Prototype
Accessibility evaluation
Feedback & testing
.
وهكذا ، وكل تقنية من التقنيات دي ممكن نستخدم فيها أدوات مساعدة زي مثلا:
User & Stakeholder interview
ممكن نستخدم جوجل فورم أو سيرفي مونكي.
Persona building
ممكن نستخدم باور بوينت.
Wireframing & Prototype
ممكن نستخدم فيجما وأدوبي اكس دي.
.
أتمنى تكون وضح الفرق بين الأدوات والتقنيات ، علشان نقدر نقيم كويس جدا إحنا فين من المجال ده ومحتاجين نعمل إيه في خطواتنا الجاية . من Muhammad Alaa November 6 at 3:10 AM
30 من 32 👋 ٦. هل تصميم UX علم ولا فن؟

.
ليه السؤال ده ده تحديدا ؟
علشان عدم فهمنا للإجابة الصحيحة هيخلينا نشتغل UX بطريقة مش صح أبدا
.
في الأول نعرف يعني إيه علم ويعني إيه فن في نقاط:
.
العلم يعني أرقام
الفن يعني مشاعر
.
الفن هدفه التعبير عن الذات أو الرؤية الشخصية وإثارة الفكر والعواطف
العلم هدفه يحل المشاكل
.
نتيجة الفن بشكل أساسي دوافعها شخصية
لكن التصميم عملية منهجية تعتمد على البيانات
.
الفن بيكون تعبير وتحيز لوجهة نظر الفنان
التصميم الجيد غير متحيز لوجهة نظر المصمم، ويقدم ما يحتاجه الناس
.
طيب بعد ما عرفنا الفرق بين العلم والفن
تعالوا نشوف تصميم UX تحديدا وظيفته إيه وبناء عليه نحدد
هل هو علم ولا فن؟
.
تصميم UX يشبه التجربة العلمية اللي بتتعمل في المختبرات والمعامل
بيعتمد على الدراسة والتجربة والفرضيات والنتايج والاختبارات
وإلا مش هيكون مفيد أبدًا للشركات أو المستخدمين
ومن غير كده يبقي فقد هدفه
علشان كده إحنا بنجمع البيانات زي بيانات واحتياجات المستخدمين
وبيانات عن أهداف الشركات وأصحاب المصلحة
وبيانات عن المنافسين
ونبدا في تحليل البيانات
تحديد المشاكل والاحتياجات
تصميم سكتشات مبدئية مناسبة
اختبار المنتج المبدئي
تقديم تقارير والحصول على feedback
وهكذا
.
وبناءا عليه بيكون الهدف الرئيسي من البيانات دي
هو تطوير منتج مع وضع العميل أو المستخدم في الاعتبار
الهدف النهائي هو خلق رضا العملاء بشكل أفضل
وتصميم منتجات مفيدة وسهلة الاستخدام وتقدم قيمة للعميل
.
فالموضوع واضح أنه علمي مادام بيعتمد على قواعد البحث وتقديم الحلول
.
وبنلاقي ان اثناء تصميم واجهة الويب أو التطبيقات
بيكون تركيز مصمم UX الأساسي مش علي الجزء الجمالي
ولكن لتحديد كيفية استخدام المستخدم للمنتج
وإزاي يقدم تجربة ممتعة للمستخدم واستمرارية
.
في النهاية بيكون هدف عملية التصميم هو تقديم حلول للمشاكل
مش مجرد تقديم لوحة فنيه مش ذات جدوى وصعبة الفهم ومعقدة في الاستخدام
.
بالتأكيد ، يلعب التصميم الجمالي والعاطفي جزء من تصميم UX
لأن الجمال والألوان والخطوط والصور جزء من تجربة المستخدم
ولكن في تصميم بتكون تحت إطار برضه علمي وضوابط وقواعد
بتكون غالبا مبنية على نتايج البحث
زي أفضل الألوان للبراند أو المريحة للمستخدم
زي أفضل الصور المستخدمة أو الرسوميات
بتكون برضه نتيجة البحث مش وجهة نظر المصمم
.
في النهاية لازم الناحية الجمالية تكون في حدود التصميم وسياق الاستخدام
وده غالبا بيكون مش من خصائص الفن اللي في أغلب الأحيان مش بتحكمه قيود ولا حسابات ولا نتايج أبحاث, من محمد علاء
31 من 32 👋 7. ما هي سمات مصمم تجربة المستخدم UX

سمات مصمم UX
يعني الصفات اللي لازم تكون في شخصية مصمم UX الناجح
.
مصمم UX وظيفته الأساسية وهدفة أنه بيحل مشاكل يعني Problem Solver
ده هدف التصميم لتجربة المستخدم
هو دراسة وتحليل احتياجات المستخدم وأهداف البزنس
وبعدها بيحدد المشاكل
و يبدأ يضع حلول
وبعدها يختبر
ويستمر مع الوقت في المتابعة والتطوير
.
علشان كده أساس تجربة المستخدم هو حل المشكلات Problem Solving
.
وحل المشكلات المتعلقة بالبشر عموما بيكون أساسها أنك بتتعامل مع السلوك الإنساني
فمصمم تجربة المستخدم في الأساس بيتعامل مع الناس وبيحل مشاكلهم
وبيتعامل مع التكنولوجيا
وبيحاول يوفق بينهم بحيث يستخدم التكنولوجيا لحل مشكلة المستخدم
وده بيتطلب منه مهارات إنسانية زي فهمه لسيكولوجية الناس وللحاجات وللسلوك
وبيتطلب برضه فهمه للتكنولوجيا الحالية.
.
فمع استمرار تطور التكنولوجيا ومعدلات النمو السريع
هيكون مهمة (حل المشكلات ) أكثر طلبا من فكرة التصميم
لأن التصميم الجمالي مع الوقت ومع التطور هيكون ممكن شراءه
علشان كده فكرة الموقع أو التطبيق اللي بيتصمم بشكل جميل مش هيكون ميزة
لأن أصبح مع التطور ليه حلول ومكتبات جاهزة يمكن توفرها بسهولة
.
وعلى العكس لا يمكن شراء (حل مشكلة ) أو شراء مكتبات جاهزة ليها
ولا يمكن تنفيذها إلا من قبل شخص لديه المهارات المناسبة
وهيكون المنتج اللي بيحل مشاكل المستخدم وفي نفس الوقت بيحقق أهداف البزنس دايما ميزة تنافسية
فلما تفكر في القيمة الحقيقية المميزة اللي تقدر تقدمها للمستخدم والشركة كمصمم UX
هيكون (حل المشكلات) هو مهارتك الأولى
بالإضافة طبعا لتوابعها من متابعة وتطوير باستمرار مع التغييرات اللي بتتحدث مع الوقت.
.
وحل المشكلات بتتطلب سمات معينة لشخصية مصمم UX زي :
.
1- أنك تكون (متعاطف)
.
فلو معندكش القدرة على التعاطف مع الناس
فمهنة مصمم UX مش مجالك
لأن التعاطف مع المستخدم هو أساس عملية تصميم UX
والمستخدم هو محور اهتمامك
.
فالمقابلات مع المستخدمين
وعمل الاستبيانات
واختبار قابلية الاستخدام لأي منتج
وفهم دوافع المستخدم وأهدافه واحتياجاته
وإيجاد طرق لحل كل مشكلة
.
كل ده ضمن التعاطف
وهو أنك بتشوف كل حاجة بعين المستخدم
بتحط نفسك مكانه وتشعر بمشاعره في أي تجربة
.
وده بيخللي التعاطف سمة أساسية لمصمم UX.
.
طبعا ده غير أن مصمم UX مش بيتعامل بس مع المستخدمين
لكن بيتعامل مع فريق عمل كامل بيؤدوا أدوار مختلفة في البروجكت
وبيتعامل مع مديرين وموظفين
وطبعا بيتعامل مع مصممين ومبرمجين ومطورين
وكمان بيتعامل مع أصحاب المصلحة أو الشركات اللي بتنفذ التطبيق أو المنتج وبيحتاج يفهم أهدافهم.
.
2- لازم تكون (فضولي)
.
بصفتك مصمم UX ، لازم تكون مهتم باللي بيحصل حواليك
ازاي الحاجات بتشتغل وازاي الناس بتتعامل معاها
التطور في حاجات الناس وتطور متطلباتهم وازاي بيتعاملوا معاها
.
لأن جزء كبير من مهمة مصمم UX هو اكتشاف ليه الناس بيعملوا الحاجة دي
وازاي بيعملوها
علشان يكون قادر على الفهم وتقديم الحلول
.
لازم يكون متابع دايما للتطورات اللي بتحصل حواليه للمنتجات
ورأي الناس الإيجابي والسلبي عنها
وليه في منتجات نجحت ومنتجات تاني فشلت
وليه الناس بتستخدم منتج عن منتج تاني
ده بيخللي مصمم UX عند قدرة على التحليل ووضع الفرضيات.
.
3- لازم يكون عندك القدرة على (التواصل)
.
مهارات التواصل أساسية لمهنة مصمم UX
لأن من مهامه الأساسية لتحقيق أهدافه أنه يتواصل مع فئات مختلفة
بيتواصل مع الشركات علشان يعرف أهدافهم
بيتواصل مع المستخدمين علشان يشوف مشاكلهم واحتياجاتهم
بيتواصل مع أفراد فريق العمل في البروجكت
ممكن يتواصل مع موظفين ومديرين في مؤسسات مختلفة .. وهكذا …
.
التواصل ده بيكون مع مستويات مختلفة في الشركة من أصغر موظف إلى المدير
التواصل مع مستخدمين مختلفين في المستويات الثقافية والاجتماعية والجغرافية
مختلفين في الوظائف والاهتمامات
في الأعمار وهكذا …
.
فمهارات التواصل الناجحة هتؤدي للقيام بإجراءات وخطوات ناجحة مع كل الأطراف المختلفة اللي ليها علاقة بالمشروع
والتواصل الناجح ده هيؤدي لنتايج أكثر دقة في البحث وبالتالي في حل المشكلات.
.
وبرضه في مهارات تانية لازم يتسم بيها مصمم UX
زي القدرة على إدارة المشروعات وإدارة الوقت والقيادة والعمل ضمن فريق
والقدرة على تحديد الأهداف والتخطيط
منقولمن محمد علاء
32 من 32 👋 8. نقاط مهمة للـ UX interviews

– ازاي تجهز نفسك؟
اقرأ كتير في ال UX، دور عالمعلومات في جوجل، مدونات او لينكد ان، اعرف ايه الجديد وحصل معلومات على قد ما تقدر، المذاكرة بتفرق جامد في طريقة كلامك و بتبين قد ايه انت شاطر
جهز كذا سؤال انت متوقع تتسأله في الانترفيو،
قبل الانترفيو هيكون عندك وقت تظبط كلامك وتفكر كويس، هتقدر تخلي الكلام طالع منك بكل ثقة، حتى لو اتسألت في حاجة انت مش متوقعها هيكون عندك وقت تفكر في اجابته.
– الأخطاء الشائعة اللي بتحصل في الانترفيو
الكلام باستفاضة، بتتكلم كتير بتفاصيل مش لازم تذكرها، بس كمان قلة الكلام والصمت الزائد عن الحد مش هيكون في صالحك
حاول توزن الكلام وتعرف هتقول ايه ومتقولش ايه، لان الكلمة هتتحسب عليك.
انعدام الثقة في النفس من اكتر الأخطاء الشائعة وبتقل من تقييمك جدا، التوتر موجود بس متخليش التوتر يسيطر عليك ويبوظ شخصيتك
متبدأش الانترفيو بالكلام عن المرتب،
انزل بتقلك الاول، اعرض مميزاتك وقيمتك الفعلية وعرف المحاور ايه التأثير اللي هتعمله في بيئة العمل بتاعته وبعد كدا اتفاوض.
– ايه اللي المحاور بيدور عليه في الانترفيو؟
بيدور على مهاراتك الشخصية، مهارات زي الإبداع في العمل، التواصل الفعال مع الناس أو زي التفكير الهندسي و فهم البيزنس ماشي ازاي .
مهارات زي دراسة علم النفس -Psychology- وازاي تستخدمه في التصميم،
الVisual design ومعاهم كمان الstory telling .
مين بيعين حديثي التخرج أو المبتدئين وليه ؟
مش كل الشركات هتعين حد مبتدئ بس أكيد في شركات بتاخد المبتدئين دول لأن هما بيعتبروا دا استثمار، لما بيعينوا المبتدئين مافيش خبرة سابقة أو بورتفوليو مليان شغل هيقولهم عليه لكن هيدوروا في الكورسات اللي خدتها ، التطبيق العملي اللي انت عملته لما اتعلمت
المحاور هيحاول يشوف قد ايه المصمم اللي لسه جاي دا جدير بالثقة، هيشوف الشخصية بتاعته ويشوف هل هو مجتهد ولا لا، قد ايه قابليته للتعلم ومرونته في التعامل، دا غير ال soft skills الشخصية هنا هتفرق كتير
ازاي اختار المكان او الوظيفة المناسبة ليا؟
لو قدامك كذا اختيار ومكان بتبتدي تدور على عوامل معينة زي المرتب، المكان، الناس اللي هتشتغل معاها، المشاريع اللي هتشتغل عليها وايه اللي هيقدر يخليك تشتغل ب100% من قدراتك ويطلع ابداعك، المكان اللي هيقدر ينميك ويطورك وتتعلم فيه خبرات جديدة.
منقول عن حسين جابر














Very interesting subject , thankyou for putting up.